Combinaciones tipográficas con Google Fonts
A la hora de diseñar una página web es importante tener en cuenta la tipografía que utilizaremos para dar más personalidad y riqueza a nuestro proyecto. Seguramente quieras usar un estilo de fuente que destaque y sea diferente a las convencionales (denominadas también fuentes seguras) pero, ¿Cómo nos aseguramos de que todos nuestros usuarios puedan ver la página web correctamente aunque no tengan instalada la tipografía que hemos elegido?
Google Fonts pone a nuestra disposición un catálogo de más de 800 tipografías que podremos utilizar en cualquier proyecto web, ya sea una página web o una APP. Google se encargará de almacenarlas y utilizar Google Fonts de forma gratuita evitando que tengas que preocuparte por utilizar las mismas fuentes que el usuario tenga en su dispositivo.
Combinar tipografías no es una tarea fácil, requiere de tiempo y paciencia. Así pues con tantas opciones, ¿Qué combinaciones tipográficas de Google Fonts puedo usar? Para gustos colores, pero aquí va mi Top 5:

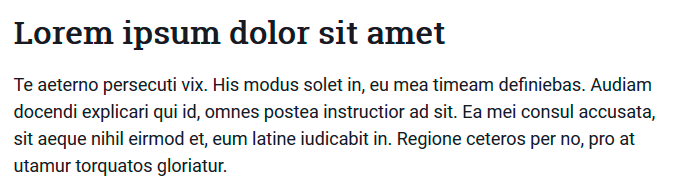
Google Fonts: Bitter / Raleway

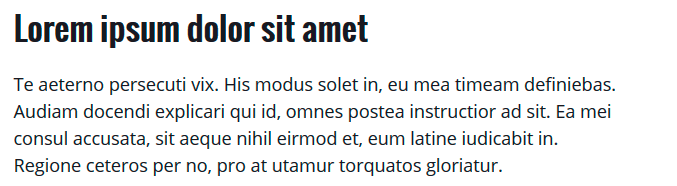
Google Fonts: Oswald / Open Sans

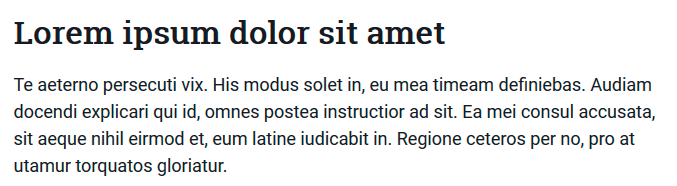
Google Fonts: Roboto Slab / Roboto

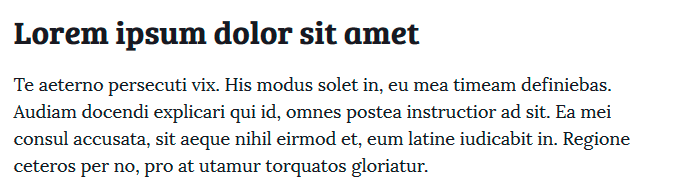
Google Fonts: Bree Serif / Lora

Google Fonts: Nixie One / Libre Baskerville
Si bien no hay que mezclar churras con merinas, ahora ya no tenemos excusa alguna para no combinar fuentes tipográficas con Google Fonts… ¡Salud y buenas webs!