Combinacions tipogràfiques amb Google Fonts
A l’hora de dissenyar una pàgina web és important tenir en compte la tipografia que utilitzarem per donar més personalitat i riquesa al nostre projecte. Segurament vulguis usar un estil de font que destaqui i sigui diferent a les convencionals (anomenades també fonts segures) però, com ens assegurem que tots els nostres usuaris puguin veure la pàgina web correctament encara que no tinguin instal·lada la tipografia que hem triat?
Google Fonts posa a la nostra disposició un catàleg de més de 800 tipografies que podrem utilitzar en qualsevol projecte web, ja sigui una pàgina web o una APP. Google s’encarregarà d’emmagatzemar-les i utilitzar Google Fonts de forma gratuïta evitant que hagis de preocupar-te per utilitzar les mateixes fonts que l’usuari tingui al seu dispositiu.
Combinar tipografies no és una feina fàcil, requereix de temps i paciència. Així doncs amb tantes opcions, quines combinacions tipogràfiques de Google Fonts puc utilitzar? Per gustos colors, però aquí va el meu Top 5:

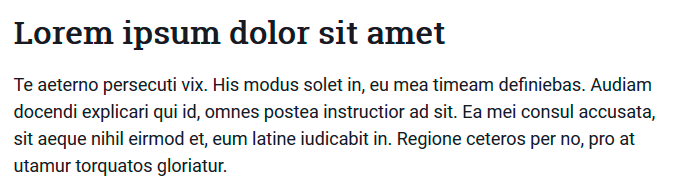
Google Fonts: Bitter / Raleway

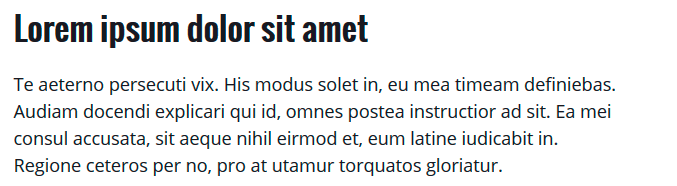
Google Fonts: Oswald / Open Sans

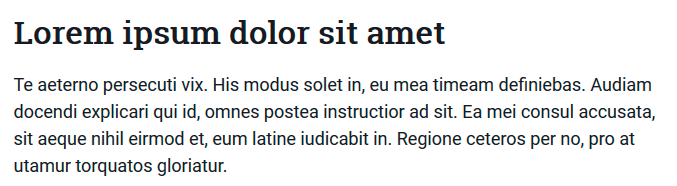
Google Fonts: Roboto Slab / Roboto

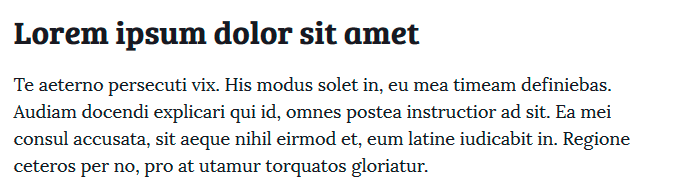
Google Fonts: Bree Serif / Lora

Google Fonts: Nixie One / Libre Baskerville
Si bé no tenim que barrejar naps amb cols, ara ja no tenim excusa alguna per no combinar fonts tipogràfiques amb Google Fonts… Salut i bones webs!